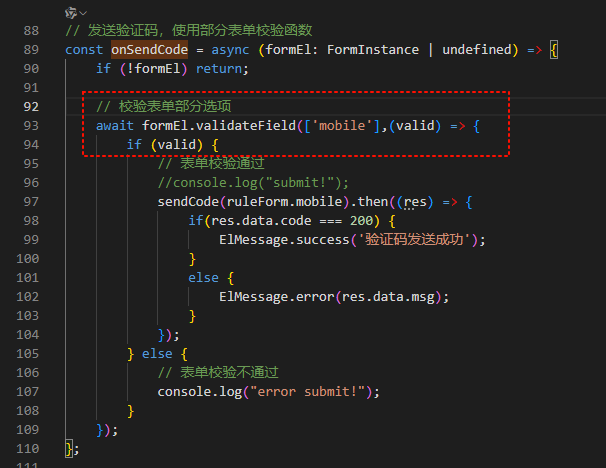
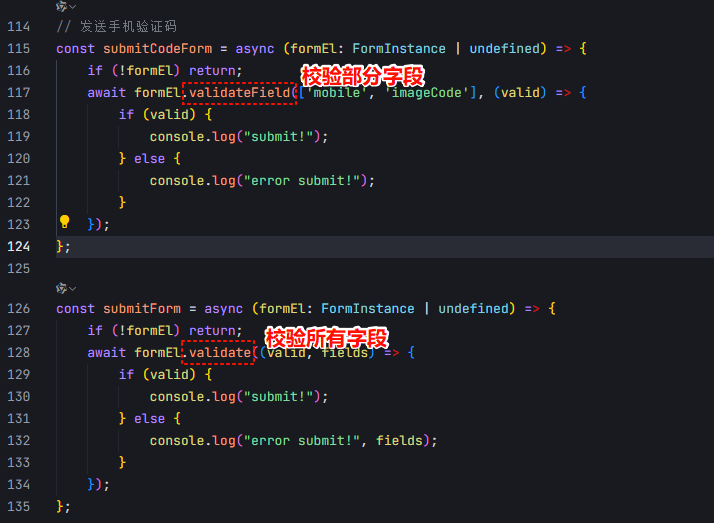
1、使用validateField函数实现
使用ElementPlus的表单校验函数validateField,下图是实例:


2、完成代码
<template>
<div class="box">
<h1>手机号登录</h1>
<div>
<el-form
ref="ruleFormRef"
style="max-width: 600px"
:model="ruleForm"
:rules="rules"
label-width="auto"
class="demo-ruleForm"
:size="formSize"
status-icon
>
<el-form-item label="手机号" prop="mobile">
<el-input v-model="ruleForm.mobile" />
</el-form-item>
<el-form-item label="验证码" required>
<el-col :span="11">
<el-form-item prop="code">
<el-input v-model="ruleForm.code" />
</el-form-item>
</el-col>
<el-col class="text-center" :span="2">
<span class="text-gray-500"></span>
</el-col>
<el-col :span="11">
<el-form-item>
<el-button @click="onSendCode(ruleFormRef)">发送验证码</el-button>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)">
登录
</el-button>
<el-button @click="resetForm(ruleFormRef)">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script lang="ts" setup>
import { reactive, ref } from "vue";
import { ElMessage, type ComponentSize, type FormInstance, type FormRules } from "element-plus";
import { sendCode,loginByMobile } from "@/api/api";
import { useRouter } from 'vue-router';
const router = useRouter();
interface RuleForm {
mobile: string;
code: string;
}
const formSize = ref<ComponentSize>("default");
const ruleFormRef = ref<FormInstance>();
const ruleForm = reactive<RuleForm>({
mobile: "",
code: "",
});
const locationOptions = ["Home", "Company", "School"];
const rules = reactive<FormRules<RuleForm>>({
mobile: [
{
required: true,
message: "请输入手机号",
trigger: "blur",
},
{ pattern: /^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/ , message: "请输入正确的手机号", trigger: "blur" },
],
code: [
{
required: true,
message: "请输入验证码",
trigger: "blur",
},
],
});
// 发送验证码,使用部分表单校验函数
const onSendCode = async (formEl: FormInstance | undefined) => {
if (!formEl) return;
// 校验表单部分选项
await formEl.validateField(['mobile'],(valid) => {
if (valid) {
// 表单校验通过
//console.log("submit!");
sendCode(ruleForm.mobile).then((res) => {
if(res.data.code === 200) {
ElMessage.success('验证码发送成功');
}
else {
ElMessage.error(res.data.msg);
}
});
} else {
// 表单校验不通过
console.log("error submit!");
}
});
};
// 手机号验证码登录
const submitForm = async (formEl: FormInstance | undefined) => {
if (!formEl) return;
await formEl.validate((valid, fields) => {
if (valid) {
// 表单校验通过
//console.log("submit!");
loginByMobile(ruleForm).then((res) => {
if(res.data.code === 200) {
ElMessage.success('登录成功');
//-- 保存用户信息
let user = res.data.data;
let token = user.token;
sessionStorage.setItem('token', token);
sessionStorage.setItem('user', JSON.stringify(user));
//-- 页面路由跳转
router.push('/home');
}
else {
ElMessage.error(res.data.msg);
}
});
} else {
// 表单校验不通过
console.log("error submit!", fields);
}
});
};
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return;
formEl.resetFields();
};
const options = Array.from({ length: 10000 }).map((_, idx) => ({
value: `${idx + 1}`,
label: `${idx + 1}`,
}));
</script>