1、相关函数
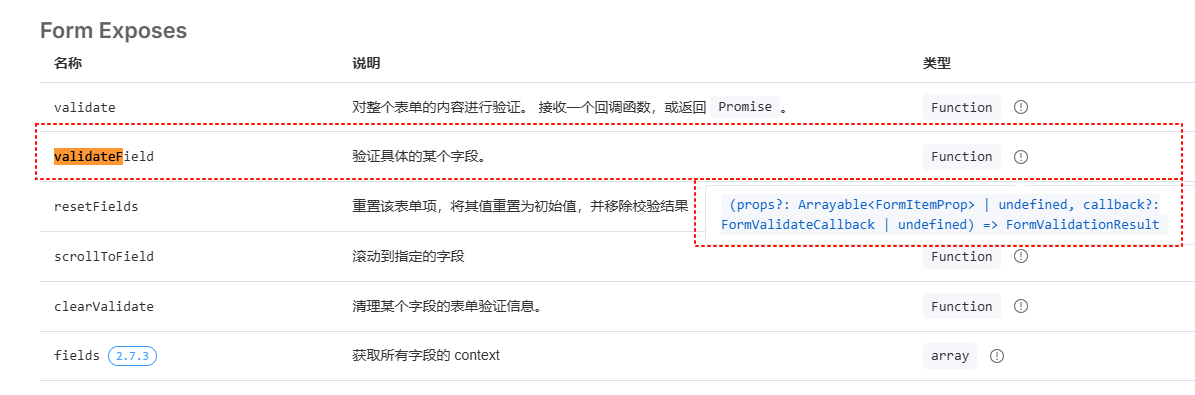
使用表单对象的 validateField 函数即可实现。

2、 示例代码
<template>
<div>
<el-form
ref="formRef"
:model="formModel"
:rules="rules"
label-width="100px"
@submit.prevent="handleSubmit"
>
<el-form-item label="用户名" prop="username">
<el-input v-model="formModel.username" />
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="formModel.email" />
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input type="number" v-model="formModel.age" />
</el-form-item>
<el-button type="primary" @click="handleSubmit(formRef)">提交</el-button>
</el-form>
</div>
</template>
<script setup lang="ts">
import { defineComponent, ref } from 'vue';
import type { ComponentSize, FormInstance, FormRules } from 'element-plus'
// 表单数据
const formModel = ref({
username: '',
email: '',
age: null,
});
// 校验规则
const rules = {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 15, message: '用户名长度在 3 到 15 个字符之间', trigger: 'blur' },
],
email: [
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入有效的邮箱地址', trigger: ['blur', 'change'] },
],
age: [
{ required: true, message: '请输入年龄', trigger: 'blur' },
{ type: 'number', message: '年龄必须是数字', trigger: 'blur' },
{ min: 18, message: '年龄必须大于或等于 18', trigger: 'blur' },
],
};
// 获取表单的ref
const formRef = ref<FormInstance>()
// 提交表单
const handleSubmit = async (formEl: FormInstance | undefined) => {
// 校验部分字段
await formEl.validateField(['username', 'email'], (valid,fields) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!', fields)
}
})
};
</script>
<style scoped>
</style>