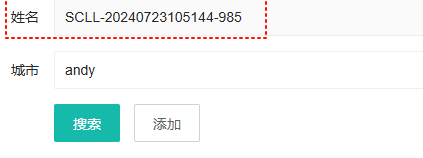
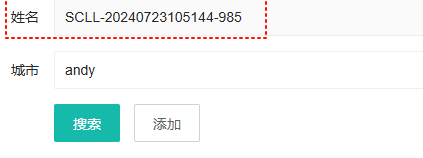
1、表单默认值



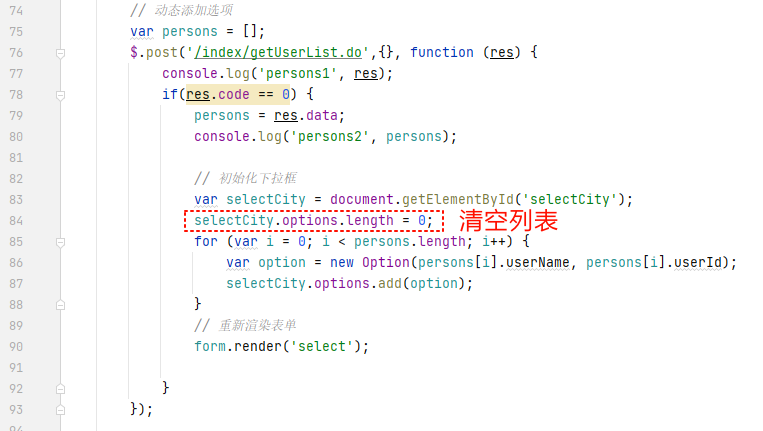
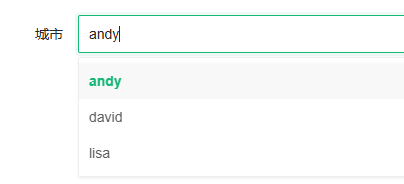
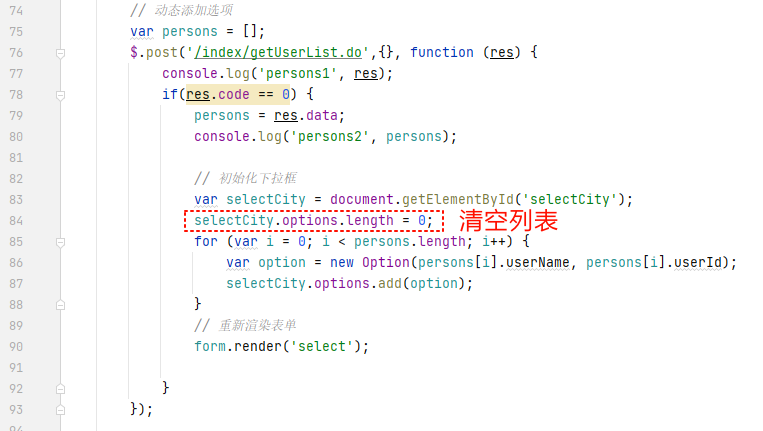
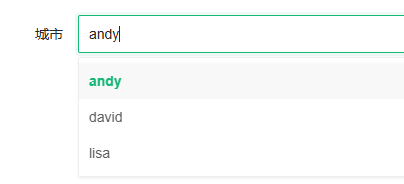
2、动态列表



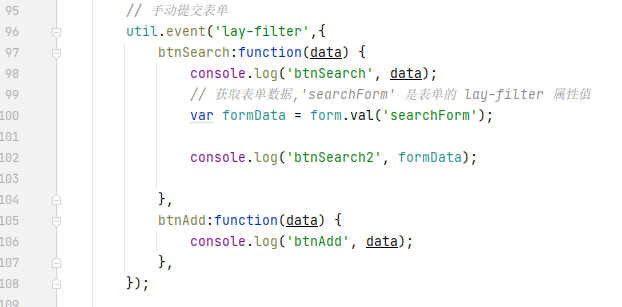
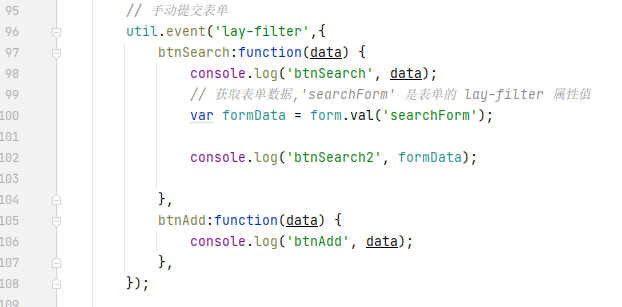
3、按钮绑定事件


完整代码
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%request.setAttribute("ctx", request.getContextPath());%>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="${ctx}/layui-v2.9.14/css/layui.css">
<script src="${pageContext.request.contextPath}/layui-v2.9.14/jquery-1.11.3.js"></script>
<script src="${pageContext.request.contextPath}/layui-v2.9.14/layui.js"></script>
<title>demo3</title>
</head>
<body>
<table class="layui-hide" id="ID-table-demo-search"></table>
<div>
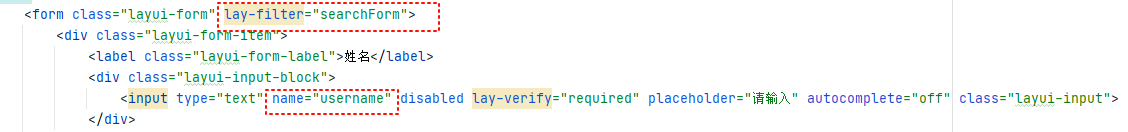
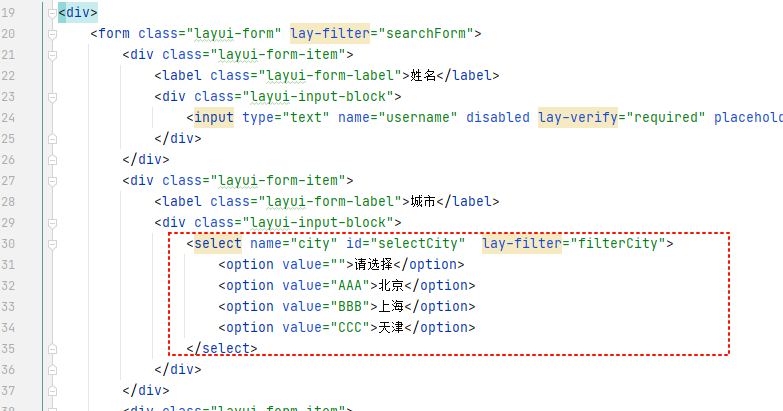
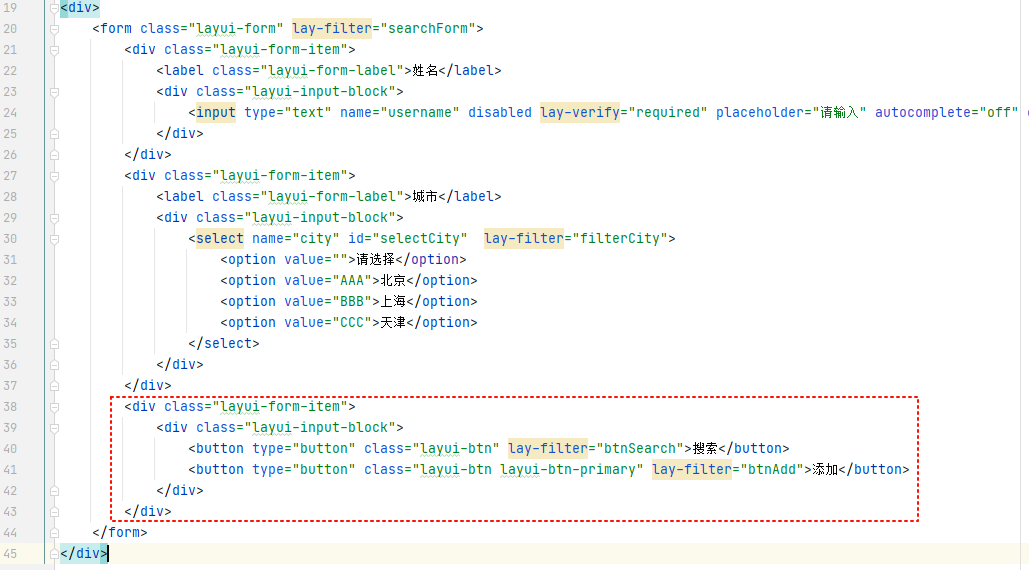
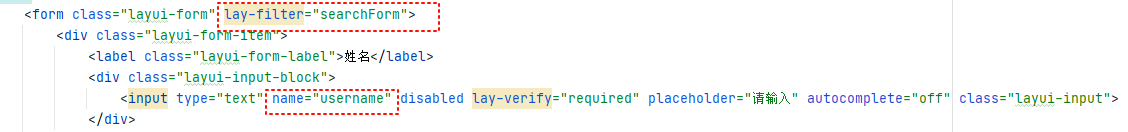
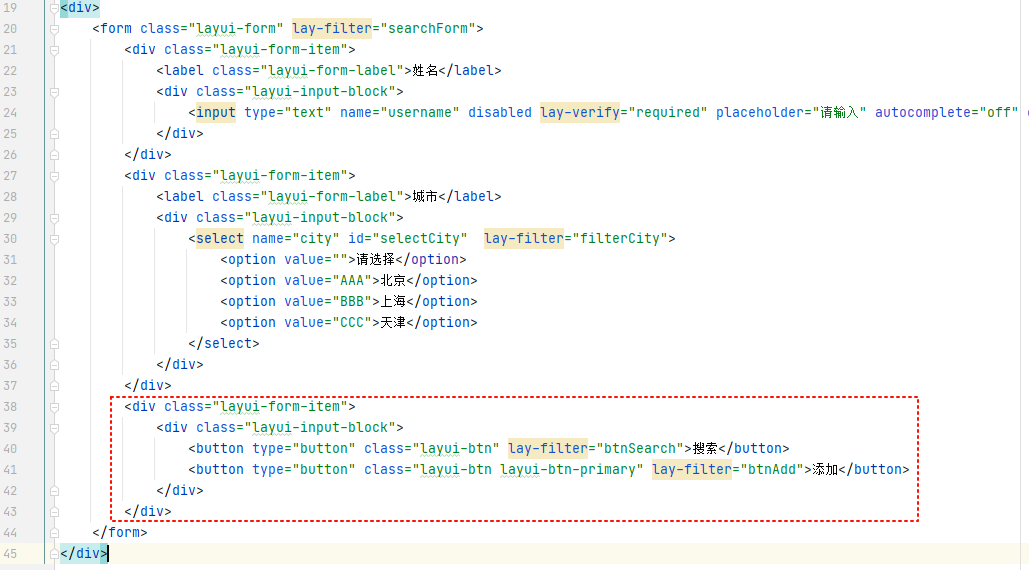
<form class="layui-form" lay-filter="searchForm">
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" name="username" disabled lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
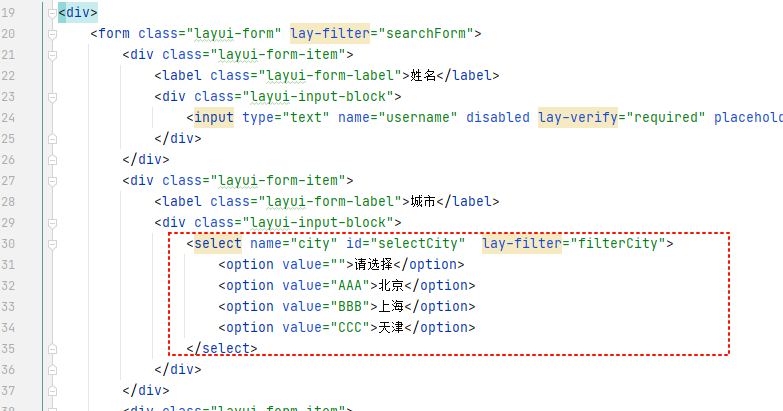
<div class="layui-form-item">
<label class="layui-form-label">城市</label>
<div class="layui-input-block">
<select name="city" id="selectCity" lay-filter="filterCity">
<option value="">请选择</option>
<option value="AAA">北京</option>
<option value="BBB">上海</option>
<option value="CCC">天津</option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="button" class="layui-btn" lay-filter="btnSearch">搜索</button>
<button type="button" class="layui-btn layui-btn-primary" lay-filter="btnAdd">添加</button>
</div>
</div>
</form>
</div>
<script>
layui.use(function(){
var table = layui.table;
var form = layui.form;
var laydate = layui.laydate;
var util = layui.util;
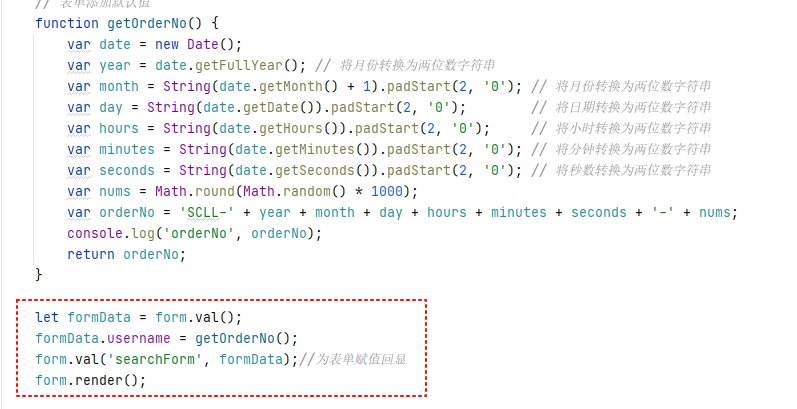
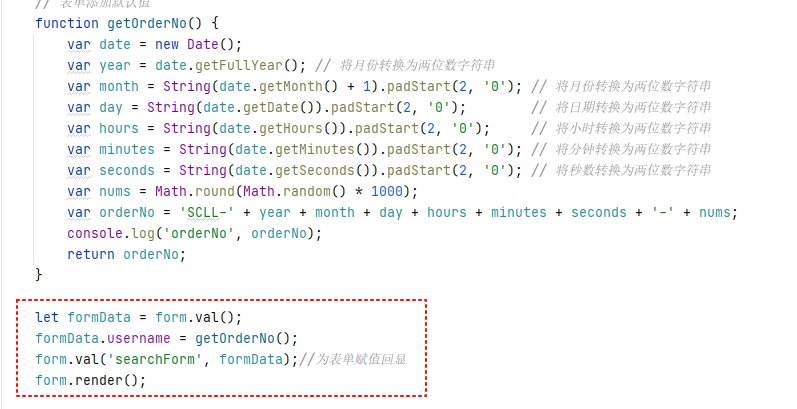
// 表单添加默认值
function getOrderNo() {
var date = new Date();
var year = date.getFullYear(); // 将月份转换为两位数字符串
var month = String(date.getMonth() + 1).padStart(2, '0'); // 将月份转换为两位数字符串
var day = String(date.getDate()).padStart(2, '0'); // 将日期转换为两位数字符串
var hours = String(date.getHours()).padStart(2, '0'); // 将小时转换为两位数字符串
var minutes = String(date.getMinutes()).padStart(2, '0'); // 将分钟转换为两位数字符串
var seconds = String(date.getSeconds()).padStart(2, '0'); // 将秒数转换为两位数字符串
var nums = Math.round(Math.random() * 1000);
var orderNo = 'SCLL-' + year + month + day + hours + minutes + seconds + '-' + nums;
console.log('orderNo', orderNo);
return orderNo;
}
let formData = form.val();
formData.username = getOrderNo();
form.val('searchForm', formData);//为表单赋值回显
form.render();
// 动态添加选项
var persons = [];
$.post('/index/getUserList.do',{}, function (res) {
console.log('persons1', res);
if(res.code == 0) {
persons = res.data;
console.log('persons2', persons);
// 初始化下拉框
var selectCity = document.getElementById('selectCity');
selectCity.options.length = 0;
for (var i = 0; i < persons.length; i++) {
var option = new Option(persons[i].userName, persons[i].userId);
selectCity.options.add(option);
}
// 重新渲染表单
form.render('select');
}
});
// 手动提交表单
util.event('lay-filter',{
btnSearch:function(data) {
console.log('btnSearch', data);
// 获取表单数据,'searchForm' 是表单的 lay-filter 属性值
var formData = form.val('searchForm');
console.log('btnSearch2', formData);
},
btnAdd:function(data) {
console.log('btnAdd', data);
},
});
});
</script>
</body>
</html>