1、后台接口
@RequestMapping(value = "/getUserList")
@ResponseBody
public R getUserList() {
List<TbUser> list = tbUserMapper.getList();
return R.OK(list);
}
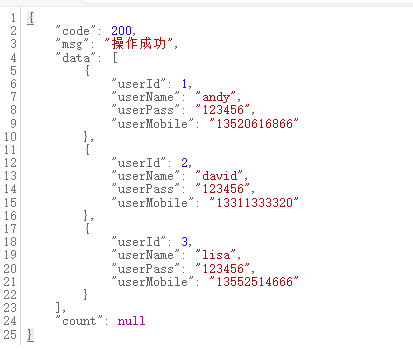
返回值数据:

2、页面的dom定义
<div class="layui-form-item">
<select name="selectCity" id="selectCity">
<option value="">请选择省</option>
<option value="浙江" selected>浙江省</option>
<option value="你的工号">江西省</option>
<option value="你最喜欢的老师">福建省</option>
</select>
</div>
3、初始化下拉列表js
// 动态添加选项
var persons = [];
$.post('/index/getUserList.do',{}, function (res) {
if(res.code == 200) {
persons = res.data;
// 初始化下拉框
var selectCity = document.getElementById('selectCity');
selectCity.options.length = 0;
for (var i = 0; i < persons.length; i++) {
var option = new Option(persons[i].userName, persons[i].userId);
selectCity.options.add(option);
}
}
});
// 重新渲染表单
form.render('select');